
Anyone making software has moments when we need to tell our users something important. A new feature. Something changed. Upcoming downtime. Often, these aren’t things I want to interrupt everyone with an email to accomplish, and a subtle in-app message is ideal. Something folks can easily dismiss while using our software and go on about their day.
Recently I needed to perform database maintenance on a writing app I run called Draft, which meant downtime I wanted to announce.
Solutions that immediately come to mind – Intercom. Great tool. Makes it easy to have an in app pop-up letting everyone know what’s up. I highly recommend it.
But Intercom is minimum of $49 a month for 200 active users. Tough to tell what it’d cost me from the pricing page with my userbase.
Now, don’t get me wrong. No one should be racing to the bottom to charge less for their product.
But this infrequent message to users about a new feature or database maintenance isn’t worth $49+ a month to me.
At Highrise, we had a special system message area whose content was stored in our DB. “Did this user dismiss the current system message? No? Ok, here’s the content”. It was fast, but still pretty wasteful to constantly execute roundtrips to our database to keep checking these infrequently changing bits.
Can’t I just post a simple <div> element at the top of my page announcing what’s happening that people can dismiss? Committing code and deploys are easy for most of us these days. Can’t I just edit the layout directly for the message to update/delete it?
Sure can. And it’s easy.
| <div id='myAlert' style="background: #000; font-size: 2rem; color: #fff; padding: 2rem; display:none; line-height: 2.5rem"> | |
| <a href="#" style="float: right; color: #fff; text-decoration: none" onclick="hideAlert()">×</a> | |
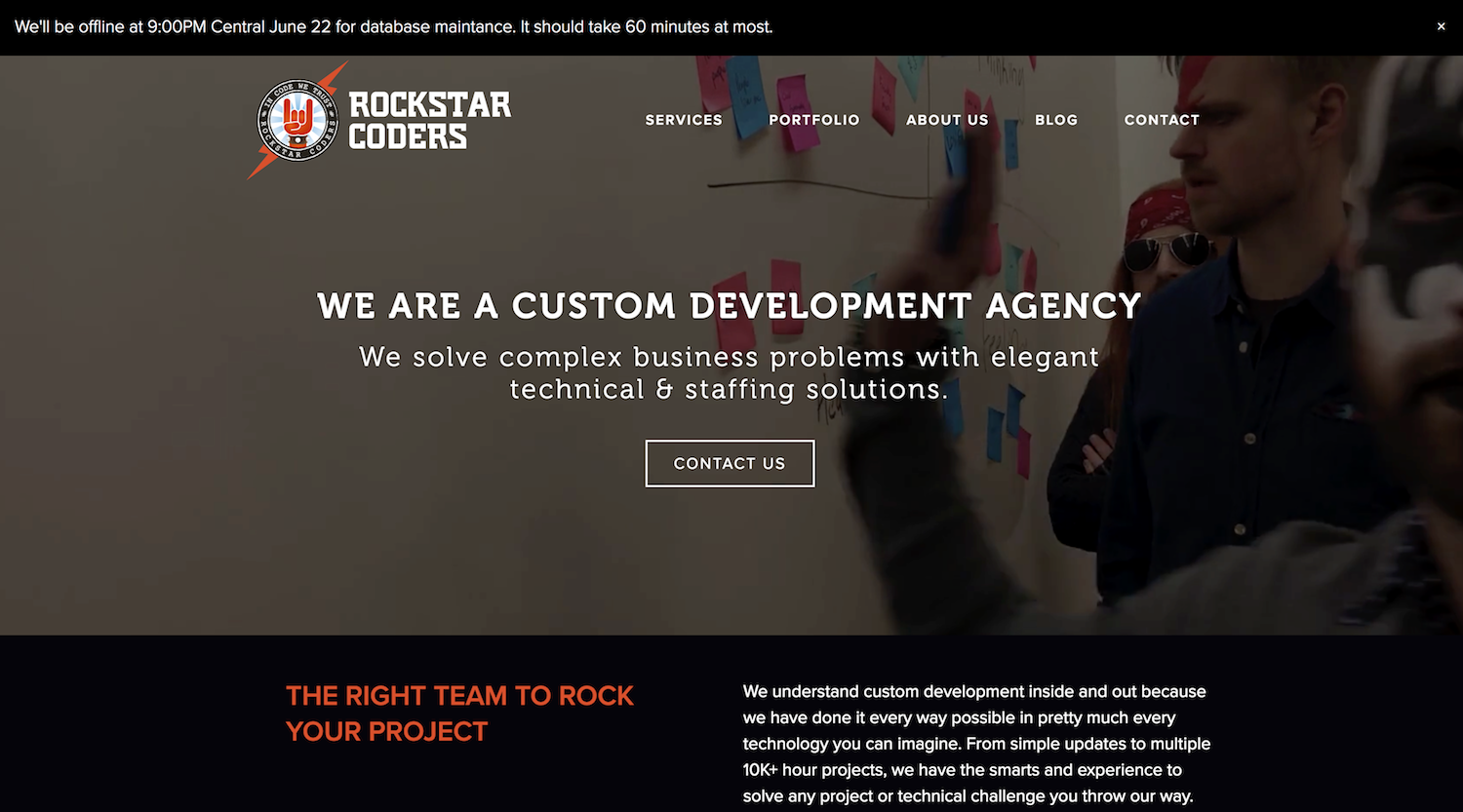
| We'll be offline at 9:00PM Central June 22 for database maintance. It should take 60 minutes at most. | |
| </div> | |
| <script> | |
| var alertVersion = '06212018.r7'; | |
| function hideAlert(){ | |
| var child = document.getElementById("myAlert"); | |
| child.parentNode.removeChild(child); | |
| document.cookie = "sawNotice=" + alertVersion + ";path=/;expires=Fri, 31 Dec 9999 23:59:59 GMT"; | |
| } | |
| if (document.cookie.split(';').filter(function(item) { | |
| return item.indexOf("sawNotice=" + alertVersion) >= 0; | |
| }).length == 0) { | |
| document.getElementById("myAlert").style.display = "block"; | |
| } | |
| </script> |
The important bits here are is an HTML element with your message and a way to dismiss it. I use an X.
| <a href="#" style="float: right; color: #fff; text-decoration: none" onclick="hideAlert()">×</a> |
The X calls hideAlert() which simply removes the element from the DOM and sets a cookie that this person has seen this version of our message.
| var alertVersion = '06212018.r6'; | |
| function hideAlert(){ | |
| var child = document.getElementById("myAlert"); | |
| child.parentNode.removeChild(child); | |
| document.cookie = "sawNotice=" + alertVersion + ";path=/;expires=Fri, 31 Dec 9999 23:59:59 GMT"; | |
| } |
We keep an alertVersion handy to increment our message. I like using the current date and a “release number” for that day just in case you need to update it multiple times in a day.
By default we keep our message hidden so it doesn’t flash open and closed on subsequent page reloads once dismissed. It’s better to flash closed to open if it hasn’t been dismissed so it gets more attention.
And on subsequent page reloads we simply cycle through our documents cookies looking for our alert cookie. If we don’t find one, we show the message element.
| if (document.cookie.split(';').filter(function(item) { | |
| return item.indexOf("sawNotice=" + alertVersion) >= 0; | |
| }).length == 0) { | |
| document.getElementById("myAlert").style.display = "block"; | |
| } |
And that’s it. A handful of lines of HTML and Javascript at the top of your layout so it starts your body tag. You can style however you like. And usually I’d have something like jQuery handy to make this slightly more concise, but those are all easy exercises.
And you can do all sorts of things with this like encourage people to check out blog posts, signup for newsletters, and you don’t have to pay a $49/month just for these simple messages.
Hope that helps. Stay tuned for the reason I had to do that database maintenance. That’s a helpful story too. 🙂


